Appearance
安装
1. 使用 npm 或 yarn 安装
推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
$ npm install el-table-next --save
$ npm install el-table-next --save
$ yarn add el-table-next
$ yarn add el-table-next
2. 浏览器引入
在浏览器中使用 script 和 link 标签直接引入文件,并使用全局变量 ElTableNext。
注:
ElTableNext是依赖element-ui,所以务必先要引入 element-ui 相关 js 与 css
示例
1. 脚手架搭建项目
import { createApp } from 'vue';
import 'element-plus/dist/index.css';
import ElementPlus from 'element-plus';
import ElTableNext from 'el-table-next';
import App from './App.vue';
const app = createApp(App);
app.use(ElementPlus).use(ElTableNext);
app.mount('#app');
import { createApp } from 'vue';
import 'element-plus/dist/index.css';
import ElementPlus from 'element-plus';
import ElTableNext from 'el-table-next';
import App from './App.vue';
const app = createApp(App);
app.use(ElementPlus).use(ElTableNext);
app.mount('#app');
这是一个使用 Vite 脚手架引入的 ElTableNext 在线 stackblitz 演示项目, 如下:
2. 使用 CDN 静态页面
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@3.2.31/dist/vue.global.js"></script>
<!-- import ELEMTN CSS -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- import ELMENT JavaScript -->
<script src="https://unpkg.com/element-plus"></script>
<!-- el-table-next -->
<script src="https://unpkg.com/el-table-next/dist/index.umd.js"></script>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@3.2.31/dist/vue.global.js"></script>
<!-- import ELEMTN CSS -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- import ELMENT JavaScript -->
<script src="https://unpkg.com/element-plus"></script>
<!-- el-table-next -->
<script src="https://unpkg.com/el-table-next/dist/index.umd.js"></script>
这是一个使用 CDN 引入的 ElTableNext 在线 codesandbox 演示项目, 如下:
配置
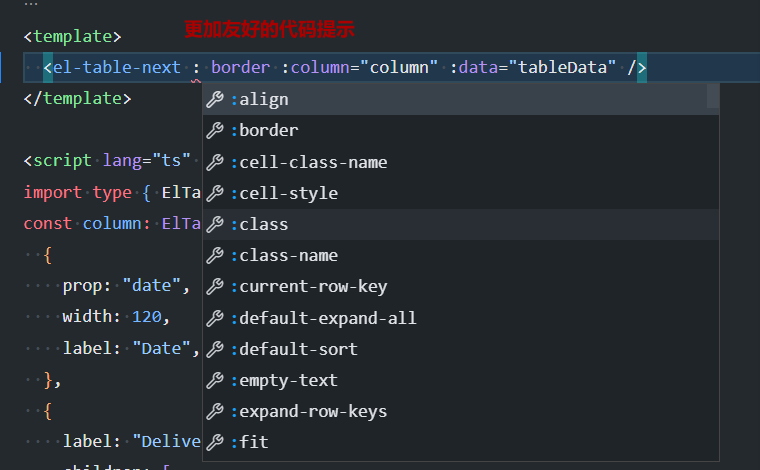
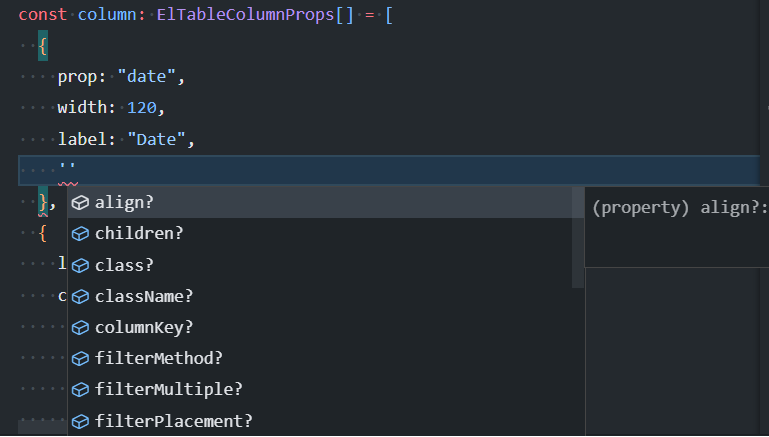
代码提示[Vscode]
- 手动配置
El-Table-Next 作为全局组件如果想获得更加友好的代码提示, 需要在安装 Vscode 插件 Volar之后, 在 src 目前下创建一个.d.ts 类型文件, 写入如下代码:
declare module 'vue' {
export interface GlobalComponents {
ElTableNext: typeof import('el-table-next')['ElTableNext'];
}
}
export {};
declare module 'vue' {
export interface GlobalComponents {
ElTableNext: typeof import('el-table-next')['ElTableNext'];
}
}
export {};
如果项目中用了 unplugin-vue-components 插件的话, 只需要配置多一个 resolvers 就自动生成了 component.d.ts 类型文件
resolvers: [
(name) => {
// where `name` is always CapitalCase
if (name === 'ElTableNext') {
return { importName: name, path: 'el-table-next' };
}
},
],
resolvers: [
(name) => {
// where `name` is always CapitalCase
if (name === 'ElTableNext') {
return { importName: name, path: 'el-table-next' };
}
},
],